

- #Illustrator fontself maker install
- #Illustrator fontself maker update
- #Illustrator fontself maker free
Accents, punctuation & moreĪs long as you can type it, you can assign any character to any shape or image you want.

Now, that being said, you can assign any Unicode character to a glyph, so it could also be a single character in a non-Latin script that is not yet supported by Fontself, like a Chinese 爱 or an Arabic ﷺ.
#Illustrator fontself maker free
These updates will be released as part of our free updates. Our goal is to broaden support to more scripts later on, when we can properly manage key OpenType features like right-to-left writing flow. Non-Latin alphabetsįontself runs well with Latin-based languages and Cyrillic, but is still not yet optimized for non-Latin languages like Arabic, Hebrew, Thai, Greek, Chinese, etc.
#Illustrator fontself maker update
If you want to update a glyph with a new design or replace it with something different, no need to delete it: just select the new shape (eventually along with a horizontal guide to precisely define its baseline), enter the same character you want to replace and press the Create Glyph button, and click on Replace. To remove a glyph just roll over it on the Fontself panel and click on the crossed circle ⊗ You can easily rename any glyph by clicking on the text below each glyph: just type (or copy/paste) the character you want. You can change the margins, baseline and character for each glyph you’ve created, and also change the global spacing between characters & text lines. You can however open any font created with this tool. Note that you cannot yet edit any font that wasn’t built with Fontself. While you save your work directly as a font file, you can reopen and edit the fonts you’ve created in Fontself very easily: just press the “Open” button. But mind that it’s actually installed in a specific font folder that is not accessible to other apps.
#Illustrator fontself maker install
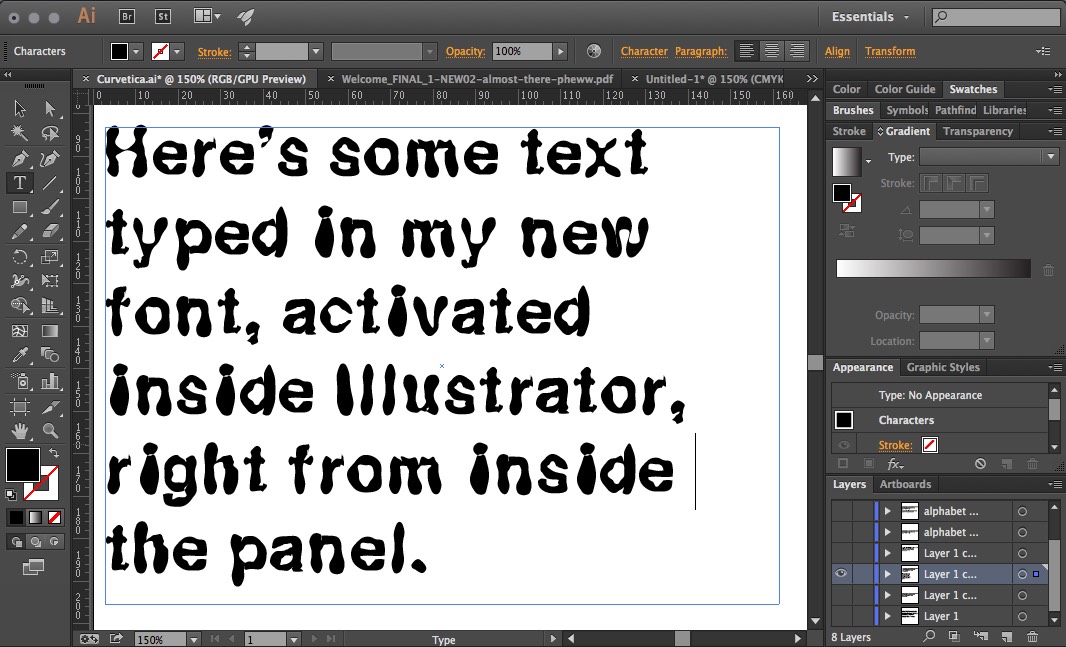
On Macs, you can also press Install to automatically generate & install the font right from Illustrator, so it shows up automatically in your Character palette. otf file and click on the Open Font link in the green alert to install the font on your operating system. Press Save to save your font as an OpenType. Just drop your selection on top of the relevant area.Īdjust the baseline & margins around each glyph in the Fontself panel (just click & drag), and you can also change the keyboard key by typing a new character below each glyph.

They are actually Private Use Area (PUA) characters you can copy/paste in other apps.ĭrag & drop on the Fontself panel also works as an alternate way to create glyphs. Glyphs created with this method get assigned with a unique character key that you can change (it looks like an empty square). To create a whole alphabet, press the “a-z” button if it’s a set of lowercase letters or press “A-Z” for uppercase.- To create any other set of characters, press Batch. Select one or several shapes you want to convert into glyphs.Ĭlick on the Fontself panel buttons to turn selections into characters:- To create a single character, type or paste the related character in the Fontself text field and press “Create Glyph”. Numbers should be aligned, ordered from left to right: 0 to 9. What matters is a consistent size for all the shapes (you can’t yet rescale glyphs in the extension) Other recommendationsĪll letters should be aligned on a single row to import them at once.Īlphabets should be aligned too, ordered from left to right: A to Z. The actual size of your shapes in an Illustrator document doesn’t really matter when you start a new font.


 0 kommentar(er)
0 kommentar(er)
